PWA介绍和关键技术
1、PWA介绍
PWA是Progressive Web Apps缩写。PWA使用HML、CSS和JavaScript等Web技术构建,但它们为用户提供了更像应用的体验。
渐进式 Web 应用 (PWA) 是一种采用渐进式增强功能的 Web 应用,旨在为用户提供更可靠的体验,利用新功能提供更完整的体验,并且可以安装。
2、为什么采用PWA
渐进式:PWA 适用于所有用户,无论他们使用哪种浏览器或设备。它们旨在逐步增强用户体验,充分利用用户设备上可用的功能。
响应式:PWA 响应迅速,可以适应不同的屏幕尺寸和方向,提供跨设备的无缝体验。
像应用:PWA 的外观和感觉就像原生移动应用,具有推送通知、离线功能以及安装在主屏幕上的能力等功能。
独立于连接:由于使用了服务工作者,PWA 可以在离线或互联网连接较差的情况下工作。这允许用户即使未连接到互联网也可以访问内容。
可发现:PWA 可以被搜索引擎发现并通过 URL 共享,就像传统网站一样。这使得它们易于查找和共享。
安全:PWA 通过 HTTPS 提供,确保用户和应用之间传输的数据是安全的。
3、PWA主要技术

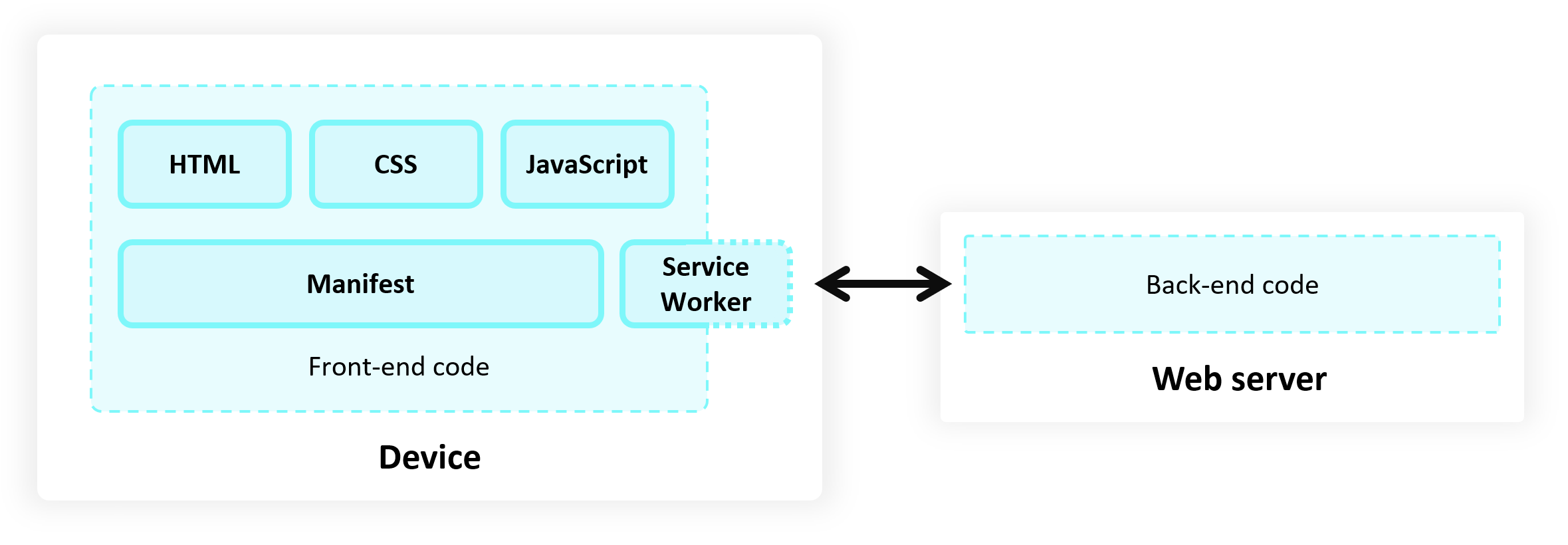
渐进式Web 应用使用 Web 编程语言(HTML、CSS 和 JavaScript)编写,并使用 Web 服务器分发给用户。
若要使应用可供用户使用,请将其部署在可通过 HTTPS 访问的 Web 服务器上。 服务器包含:
后端代码:应用在连接到 Internet 时所需的终结点,用于检索可能存储在服务器上的数据库中的动态内容。
前端代码:在用户设备上安装应用所需的资源,例如 HTML、CSS 和 JavaScript 代码。
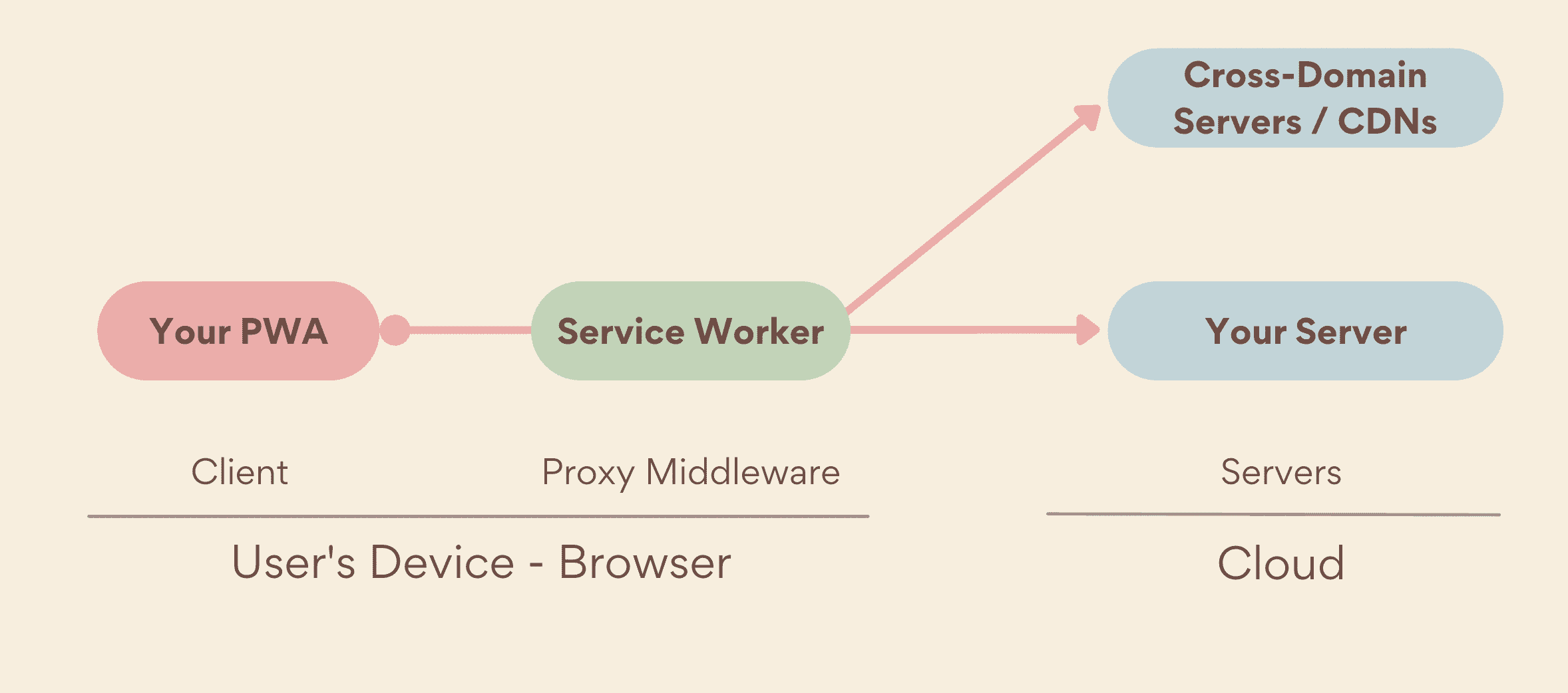
Service Worker技术

Service worker 本质上充当 Web 应用程序、浏览器与网络(可用时)之间的代理服务器。这个 API 旨在创建有效的离线体验,它会拦截网络请求并根据网络是否可用来采取适当的动作、更新来自服务器的资源。它还提供入口以推送通知和访问后台同步 API。
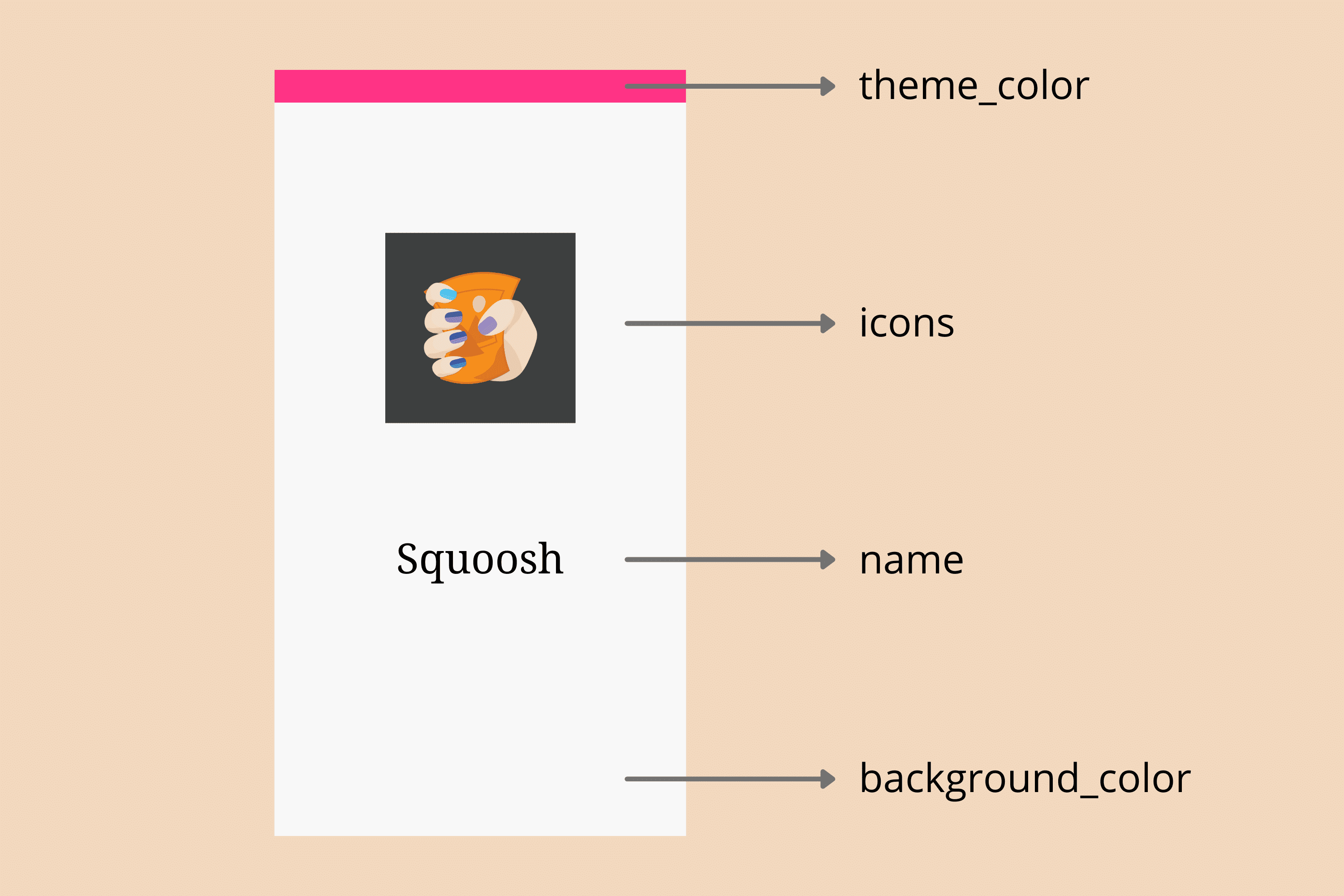
Web Manifest技术

Web 应用清单文件控制渐进式 Web 应用 (PWA) 在设备上安装时的外观和行为。 Web 应用清单提供信息,例如应用的名称、在系统菜单中代表应用的图标的文件位置,以及操作系统 (OS) 在标题栏中使用的主题颜色。
Web 应用清单是必须使用清单链接从网站的 HTML 页面引用的 JSON 文件。 在网站的 HTML 页面的 和 <head> 标记之间</head>插入以下代码,以链接到清单文件:
1 | |
4、原生APP、PWA、小程序对比
在移动端,针对原生APP、PWA和小程序进行对比。
| 项目 | 流行程度 | 性能 | 主要场景 | 下载速度|用户体验|
| — | — | — | — |— |— |
| 原生APP |流行 | 好 | 游戏和大型APP(淘宝、微信等重量级app) |大,下载较慢,需要经常更像| 较好 |
| PWA | 国内一般 | 一般 | 新闻、工具类等 |无需下载,打开即用| 中等 |
| 小程序 | 流行 | 较好 | 众多类型应用,除重量级app之外 |无需下载,打开即用| 较好 |
后面相关文章介绍小程序技术和如何开发一款简单的小程序。